Making Tetris with Svelte: part six - Next Piece, Levels, Lines, Score, and Statistics

Now that our game is chugging along it's time to update all our display modules with data-driven displays.
There are 10 articles about svelte :

Now that our game is chugging along it's time to update all our display modules with data-driven displays.

It's part five... time to get that automatic downward movement of our pieces in motion as well as clearing completed lines.

In this fourth part of the series the Super Rotation System is added to control how the pieces behave.

This third part of the Tetris tutorial is all about controlling the piece on the board with the keyboard.

In the second installment we get our board and a piece rendered using the HTML canvas element.

In this first installment we are just getting our Svelte app up and running for a Tetris clone.

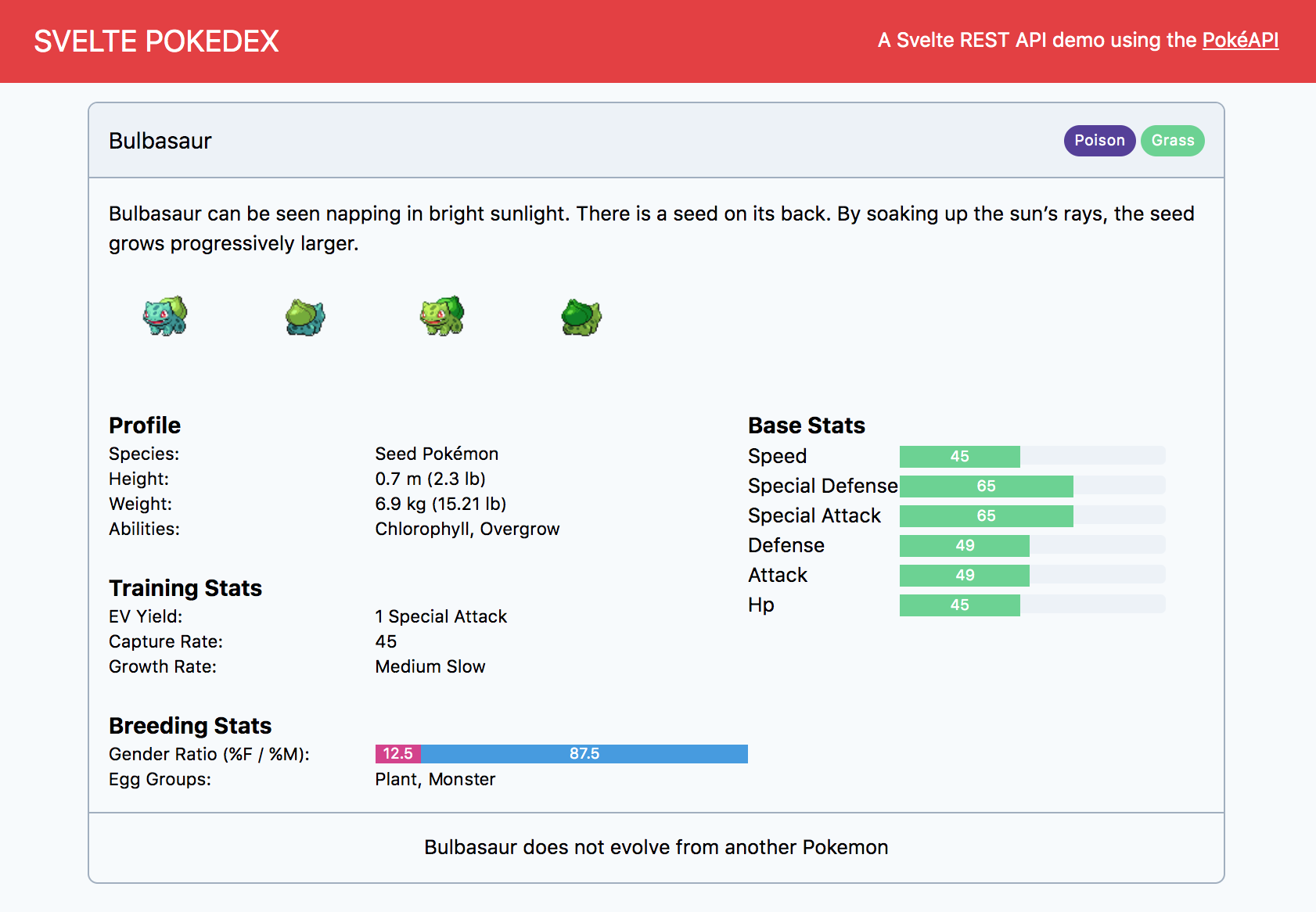
We'll be using the PokeAPI to make a Pokedex Svelte app.

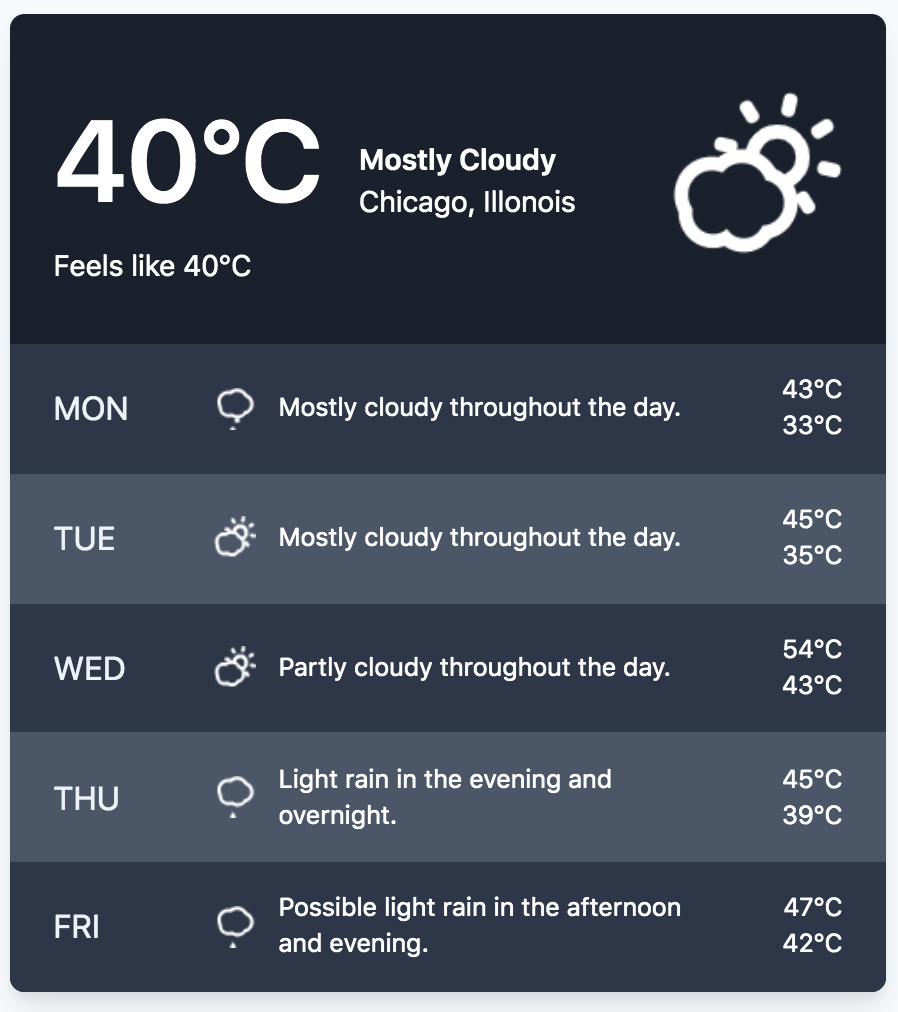
In this tutorial, we’ll be building a Weather app in Svelte. The app features a 5-day forecast as well as an interactive city search.

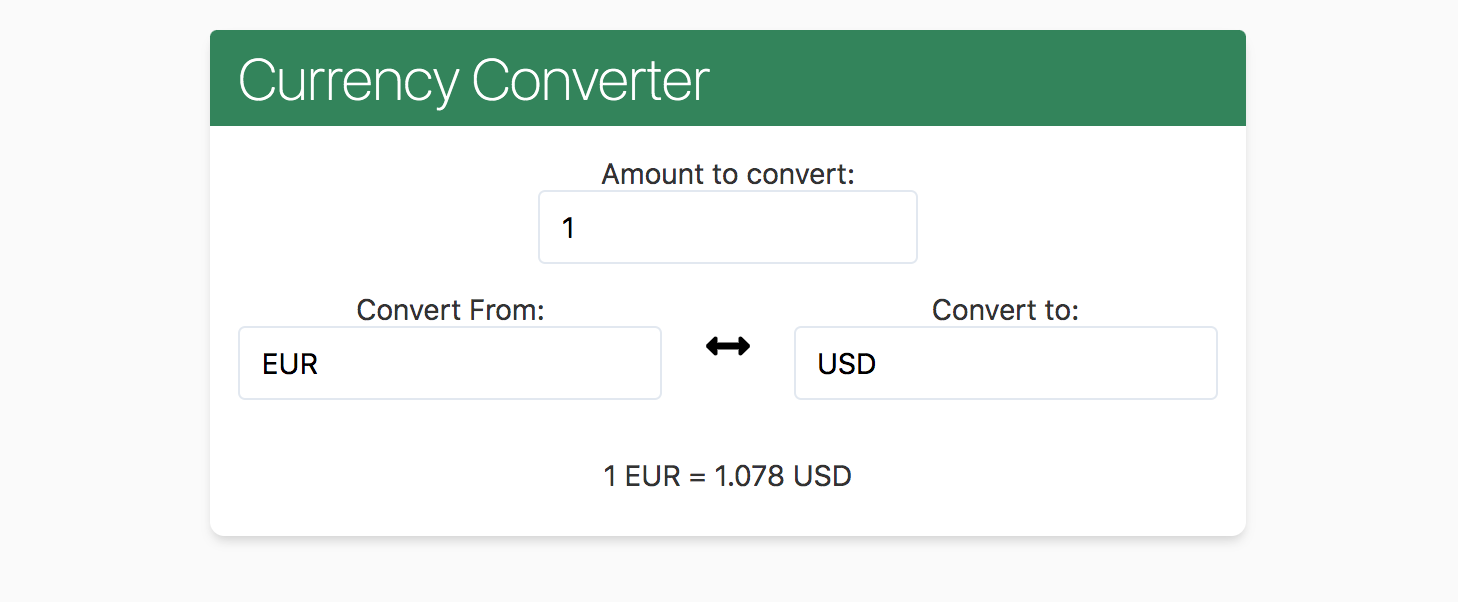
A quick currency converter app using Svelte and the Exchange Rates API.
In this tutorial, we’ll be building a Tic Tac Toe game in Svelte. By the end, you’ll have a working Tic Tac Toe game complete with running history and time travel.